2020. 7. 19. 18:59ㆍCoding Test & Algorithms
생활코딩의 Web1 강좌 내용 복습한 것을 기록한다.
오늘은 태그에 대해서 자세히 배웠다.

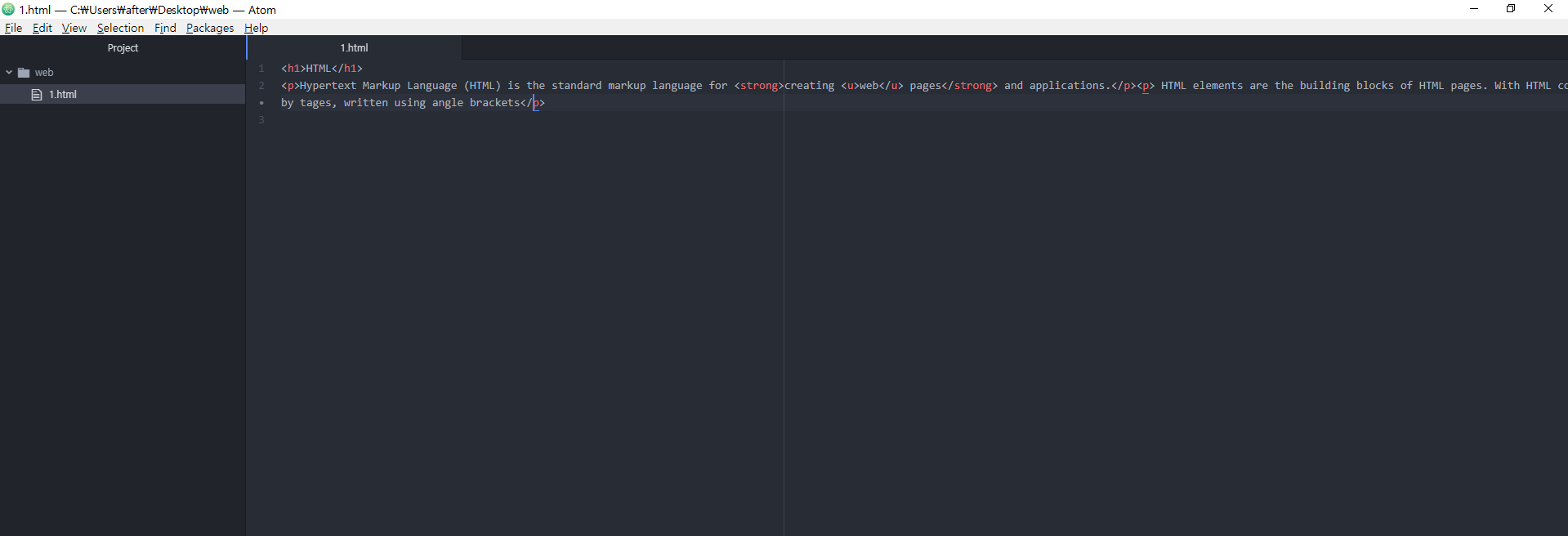
<strong></strong>이라는 태그를 강조하고자 하는 단어에 쌍으로 씌워주면 아래와 같이 된다.

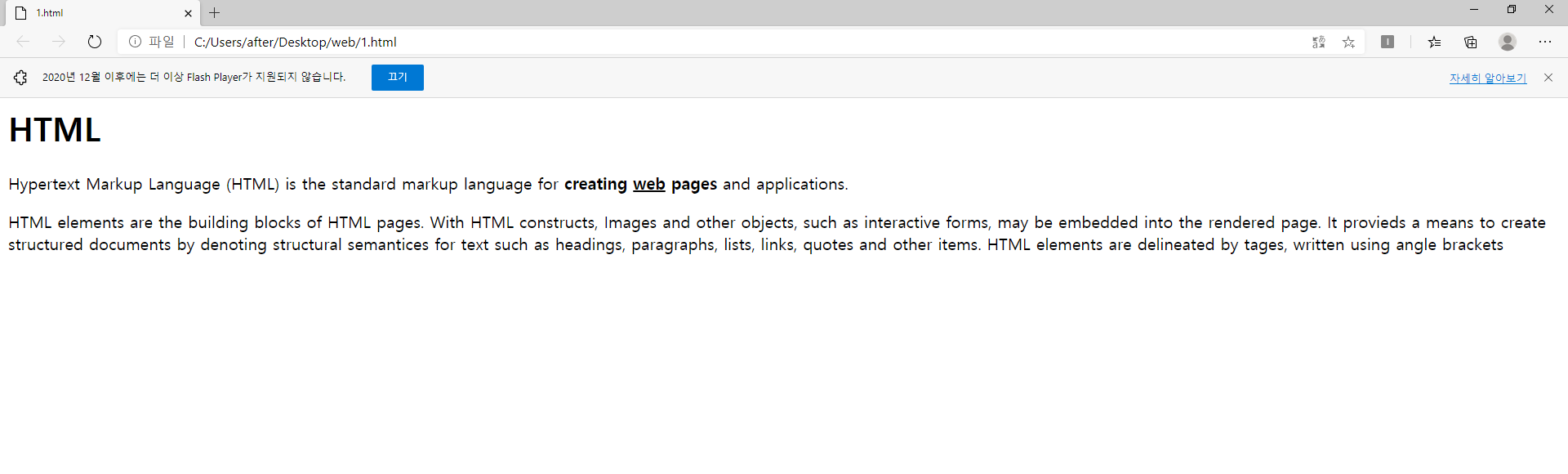
Creating web pages라는 단어만 진해진 것을 보고 확인 할 수 있다.

u는 underline의 약자로, <u></u>라고 강조하고 싶은 부분을 쌍으로 씌우면 아래와 같이 된다.

web이라는 단어만 밑줄이 그어지는 것을 확인할 수 있다.

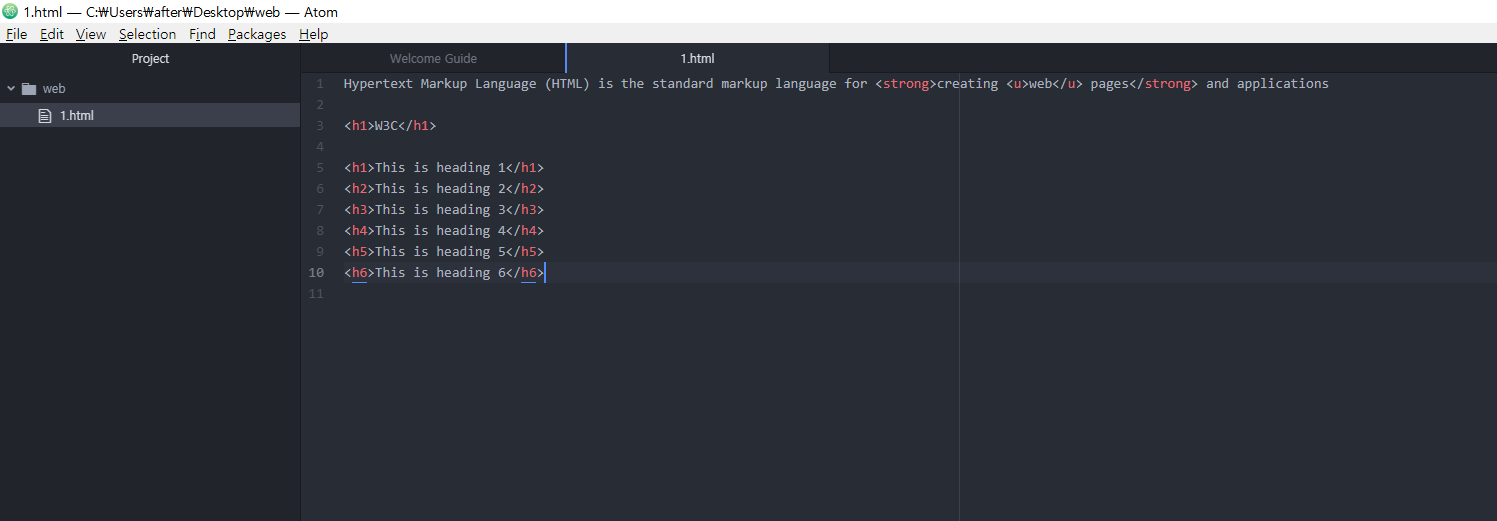
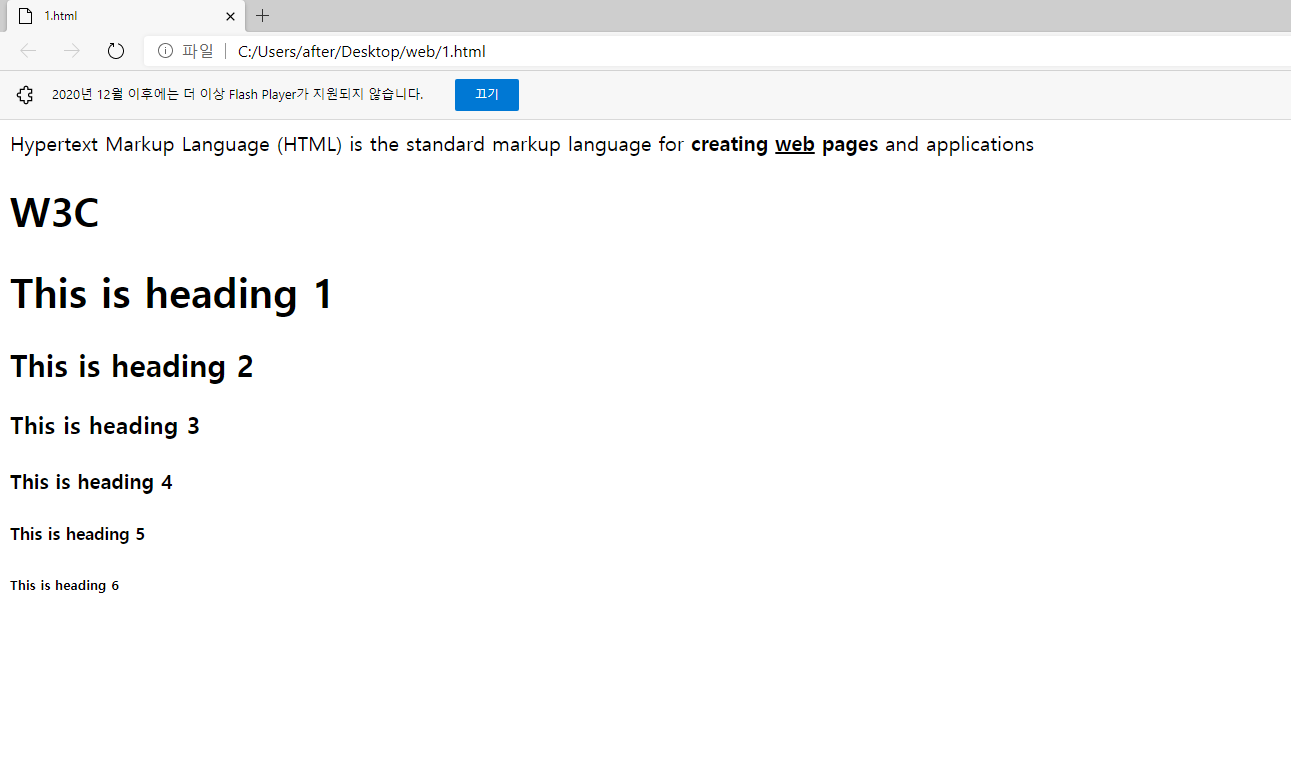
<h1>의 h는 heading의 약자이다. HTML에서 제목을 표시할 때 사용하는 태그이다. 위의 태그들과 마찬가지로 쌍으로 씌워주면 된다.

이렇게 되는데, h옆에 붙는 숫자가 커질수록 글자가 작아지는 것을 알 수 있다. 그리고 자연스럽게 줄바꿈이 이루어지는 것을 확인할 수 있다.

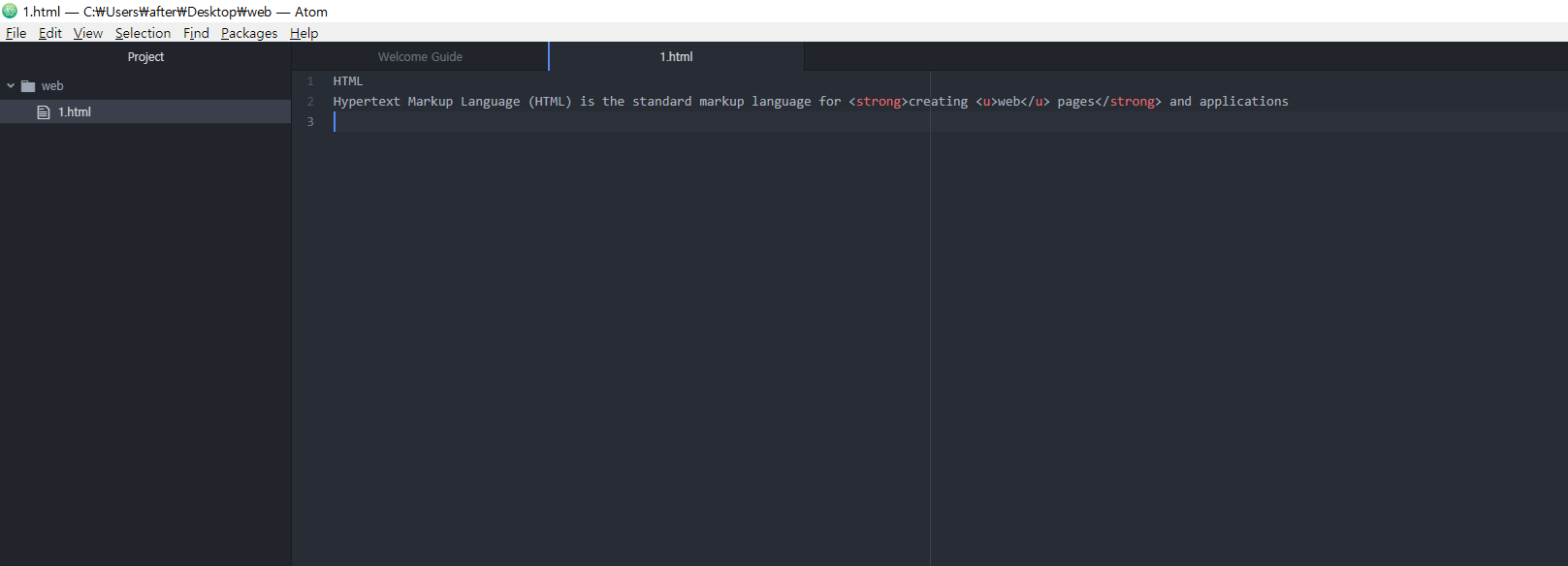
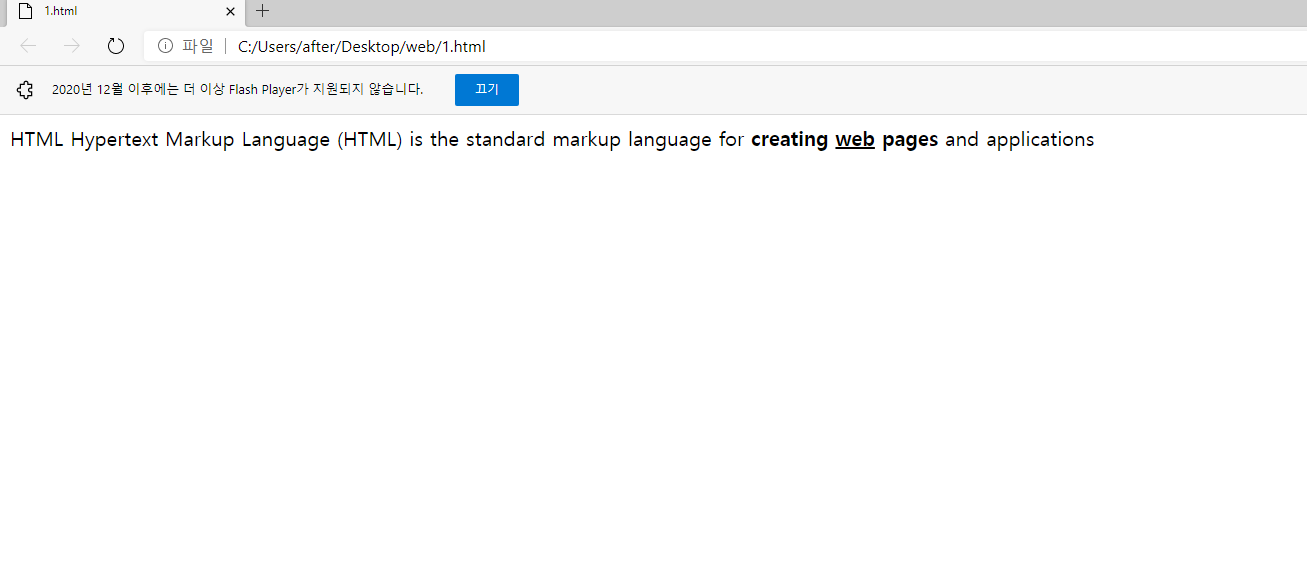
다시 원상태로 돌아와서 첫번째 줄에 HTML이라고 쓰고 리로그를 시키면 아래와 같다.

HTML과 hyper~사이에서 줄바꿈이 나타나지 않는다. 줄바꿈이 나타나도록 하기 위해서는 위에서 언급한 <h1>태그를 쌍으로 씌워준다. 참고로 <h1>에서 <h6>까지만 존재한다.


그럼 위와 같이 줄바꿈이 생성된다.

줄바꿈이 일어나도록 해주는 태그는 <br>태그이다. 이 태그는 위에서 언급된 태그들과는 다르게 쌍으로 씌워줄 필요가 없다. <br>태그를 많이 써줄수록 줄바꿈이 많이 일어난다.


반면 단순 줄바꿈이 아니라 문단을 표시하고 싶다면 <p></p>를 쌍으로 씌워준다. <br>에 비해서 <p>는 더 많은 정보를 내포하고 있다. 어디부터 어디까지가 문단인지 알려주고 있기 때문이다.


<p>태그의 단점은 줄 간격이 한정적이라는 것이다.

위 사진은 unsplash.com이라는 사이트에서 저작권 없는 코딩 이미지를 가져온 것이다. 다운받은 사진을 web폴더에 넣으면 위와 같이 생성된다.

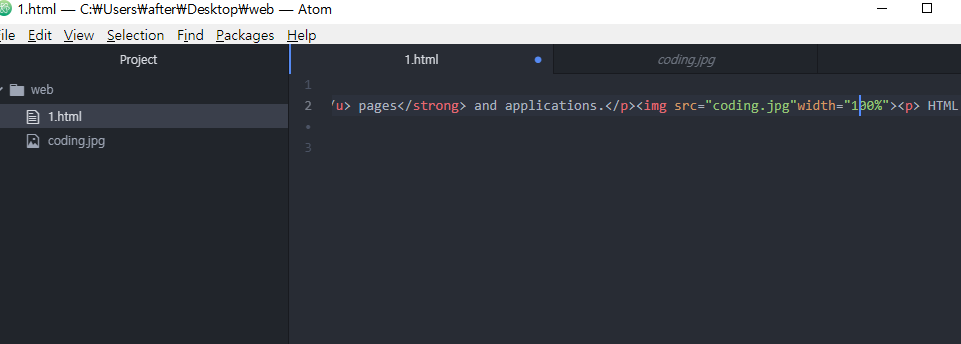
<img source> 줄여서 <img scr>라고도 쓴다. <img src="이미지 저장명">까지 치고 리로그하면 해당 위치에 이미지가 포함된 웹 페이지가 생성된다. 하지만 이미지의 크기가 맞지 않는다. 이때는 <img src="이미지 저장명"width="100%">라고 입력하면 이미지가 알맞은 사이즈로 맞춰진 웹사이트가 형성된다.
깃허브는 web강좌와 깃허브강좌가 끝나면 그때부터 쓸 예정이다.
'Coding Test & Algorithms' 카테고리의 다른 글
| [알고리즘] 빅오(big-O) (0) | 2024.10.07 |
|---|---|
| 2020.07.22. Daily Coding HTML 예제 풀이 (0) | 2020.07.22 |
| 2020.07.21. Daily Coding HTML 예제 (0) | 2020.07.21 |
| 2020.07.20. Daily Coding HTML (0) | 2020.07.20 |
| 2020.07.18 GitHub 계정 생성 (0) | 2020.07.18 |