2020. 7. 20. 21:30ㆍCoding Test & Algorithms

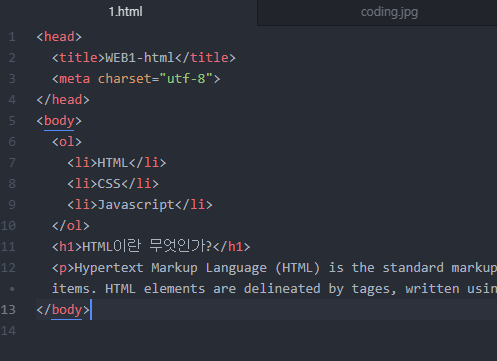
오늘도 생활코딩의 수업을 백배활용하였다. 내일은 HTML 예제 몇 문제를 풀어보고 HTML 수업을 마무리할 예정이다. 이전 수업때 배운 태그들을 이용해서 목차를 작성해준다.

리로드 해주면 위와 같다.

li태그는 list의 앞 두글자를 딴 태그이다. (Ctrl 키를 누르고 커서를 누르면 동시 입력이 가능하다.) 이 <li>는 쌍으로 씌워주는 태그이다. 이 태그를 이용하면 아래와 같다.

앞에 원 표시가 생긴다.

이 생활코딩 web1 수업의 참가자들의 이름도 추가로 입력해준다.
리로드하면 다음과 같다.


ul태그는 unordered list의 줄임말이다. 순서를 매겨주지 않는다는 뜻이다. 이 태그를 입력하면 태그 간의 부모 자식 관계가 형성이 된다. 리로드 하면 다음과 같다.


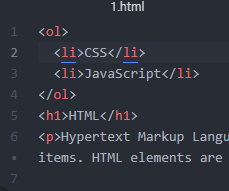
ol은 ordered list 라는 태그이다. 저렇게 HTML을 지우고 CSS와 Javascript에 있던 순서를 지운뒤 리로드해준다.

순서가 자동부여된다.

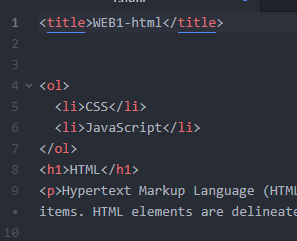
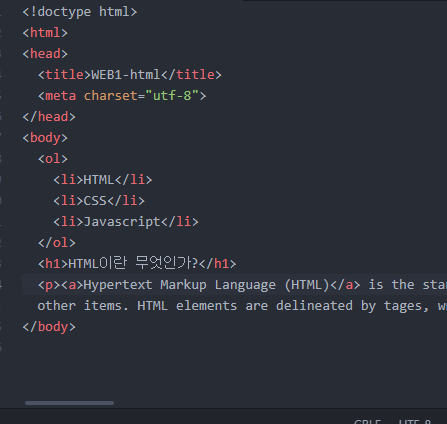
<title>이라는 태그를 씌우면 아래와 같이 된다.


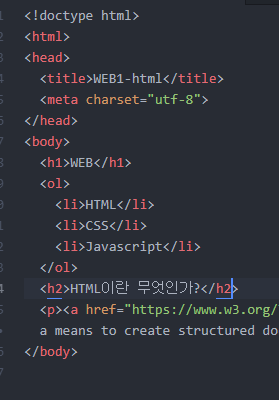
<meta charset="utf-8">이라고 설정을 해주어야 HTML이란 무엇인가?라는 글자가 깨지지 않는다. 이 아톰 에디터는 지금 현재 utf-8의 형식(?)에서 쓰여지고 있는 것이기 때문이다. (이 부분 잘 이해를 못 했다. ) 우리의 정보는 0과 1로 구성되어 있다. 따라서 형식이 서로 맞아야 하기 때문에 이렇게 형식이 맞는 명령어를 작성해준다.

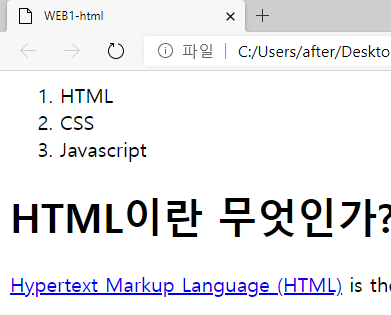
이와 같이 열린다.

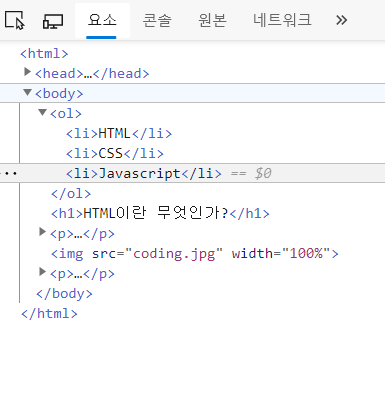
<head></head>, <body></body>태그 이름에서 알 수 있듯이 태그에 몸과 머리의 자격을 부여해준다.

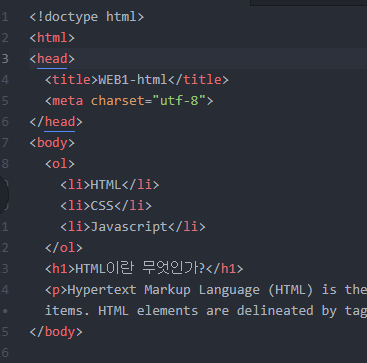
<html>이라는 태그를 맨 위에 작성해주고 관용적으로 <!doctype html>이라고 써준다.
html는 웹 페이지를 위한 지배적인 마크업 언어이다.

웹 페이지를 리로드한 후 소스를 열어보면 내가 만든 코드가 그대로 담겨있다.

<a>태그는 anchor의 앞글자를 딴 태그이다.


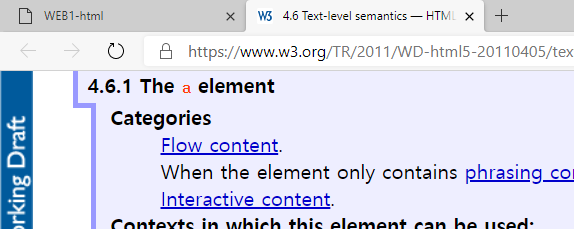
href는 hypertext referenced의 약자이다. 이동할 페이지의 링크를 적어주면 a태그로 감싸진 부분을 누르면, 해당 페이지로 이동하게 된다.


="_blank"라고 입력해주면 탭으로 새 창이 열린다.

WEB이라는 제목을 달아주고 HTML이란 무엇인가?를 한 단계 낮춘 h2태그로 감싸준다.

리로드하면 위와 같다.

WEB HTML CSS Javascript 에 하이퍼링크를 걸어줄 것이다. 이를 위해 복사해서 새 파일 4개를 추가해서 만들어준다.

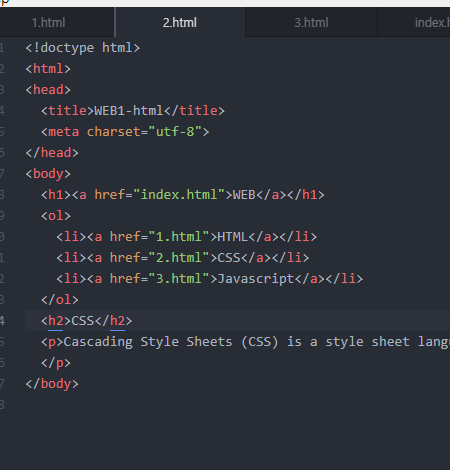
CSS 페이지에 맞게 수정해준다.

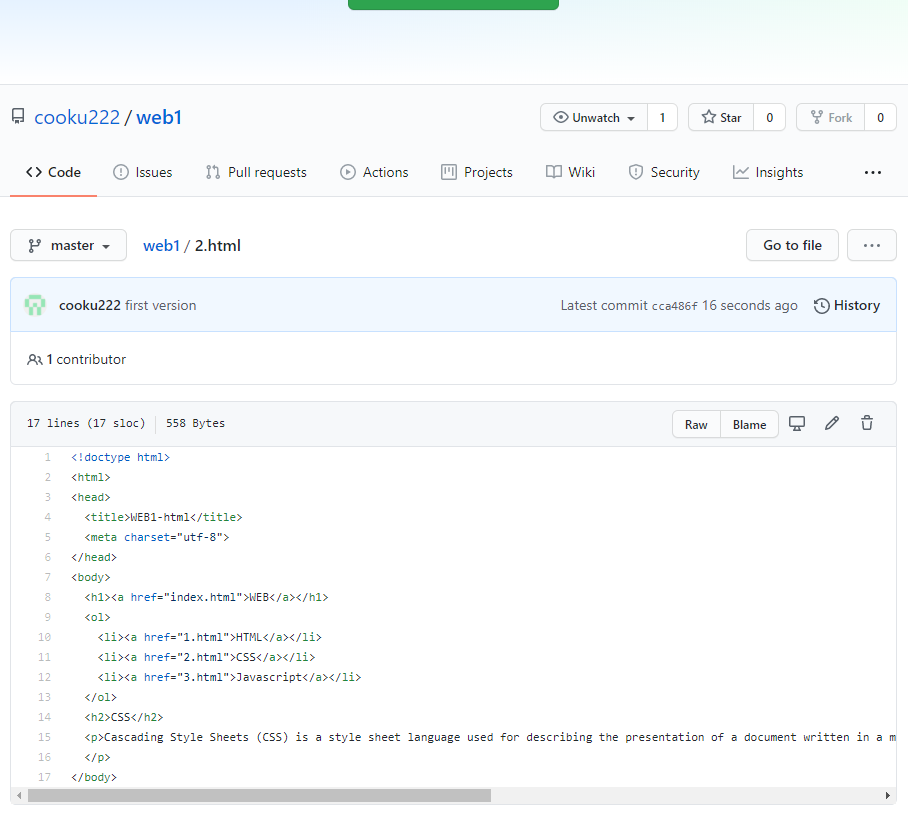
<a href="해당 파일명"> 코드를 사용해서 링크를 생성해준다.

위와 같이 리로드된다.

깃 허브에 올려준다.
+) 추가 실습

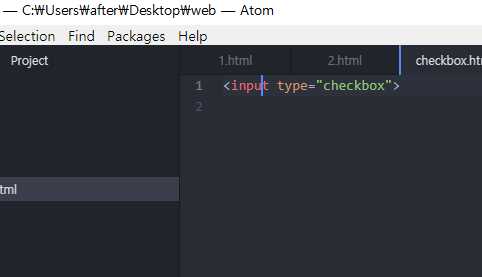
checkbox.html이라는 파일을 새로 만들었는데, 여기에 <input type="checkbox">라는 태그를 써준다. 그럼 아래와 같이 체크 박스가 생성이 된다.

'Coding Test & Algorithms' 카테고리의 다른 글
| [알고리즘] 빅오(big-O) (0) | 2024.10.07 |
|---|---|
| 2020.07.22. Daily Coding HTML 예제 풀이 (0) | 2020.07.22 |
| 2020.07.21. Daily Coding HTML 예제 (0) | 2020.07.21 |
| 20200719 Daily Coding : HTML Tag (0) | 2020.07.19 |
| 2020.07.18 GitHub 계정 생성 (0) | 2020.07.18 |